この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
サイトの表示速度は、2秒遅くなると直帰率が50%アップするといわれています。
クリックしたサイトがなかなか表示されない場合、あなたならどうしますか?
おそらく検索画面に戻るか、ブラウザを閉じてしまうと思います。
それだけ表示速度は重要なもので、改善できなければ大きな機会損失を生んでしまうんです。
「でも、表示速度を上げるにはどうしたらいいの?」
と、改善方法が分からないという方も多いはず。
サイトの表示速度は、プラグインを使ったり、コードを圧縮したり、キャッシュを活用したりすることで、改善することができます。
しかし、初心者には使い方が難しいものもあるので、なかなか実践できないことも。
そこで今回は、初心者でも簡単にできる対策を紹介していきたいと思います。
- 初心者でも簡単にできる対策は画像のリサイズと圧縮
- おすすめサイトは「Optimizilla」
- 表示速度の違いを実例で紹介
クリックできる目次
初心者でも簡単にできる対策は画像のリサイズと圧縮
サイトの表示速度を改善するのは、初心者では難しいところもあります。
そんな初心者の方でも簡単にできる対策が、画像をリサイズ・圧縮してファイルサイズを小さくすることです。
画像は見た目をよくしたり、内容を分かりやすくしたりするために、アイキャッチや見出しの下、文中に使う方が多いと思います。
ですが、スマホやデジカメで撮った写真などを、そのまま、もしくは切り取っただけで使ってはいませんか?
もしそうだとしたら、ファイルサイズがかなり大きいはずです。
想像がつくとは思いますが、ファイルサイズが大きいと読み込みに時間がかかってしまい、サイトの表示速度は遅くなってしまいます。
そうならないためには、画像のファイルサイズを小さくしなければいけません。
そこで最初にお伝えした、画像のリサイズと圧縮が必要になります。
画像のリサイズに関しては、無料のペイントソフトなどを使って行ってください。
僕が普段利用しているのは、「paint.net」です。
おススメの画像圧縮サイト「Optimizilla」

画像のリサイズだけでも、ファイルサイズはある程度小さくできるのですが、それだけではまだ十分ではありません。
リサイズした画像を圧縮することで、さらにファイルサイズを小さくすることができるんです。
「でも難しんじゃないの?」
と思われるかもしれませんが、大丈夫です!
圧縮の方法は、これから紹介するサイトで、ファイルをドラック&ドロップするだけ。
と、とっても簡単なんです。
画像が圧縮できるサイトはたくさんありますが、個人的には圧縮率も指定できる「Optimizilla」がおススメ。
シンプルでとても使いやすいのが特徴です。
「Optimizilla」の使い方

- 「Optimizilla」にアクセス
- ファイルをドラッグ&ドロップする
- 圧縮率を指定する
- 圧縮したファイルをダウンロード
ここからは、「Optimizilla」の使い方を説明していきます。
1.「Optimizilla」にアクセス
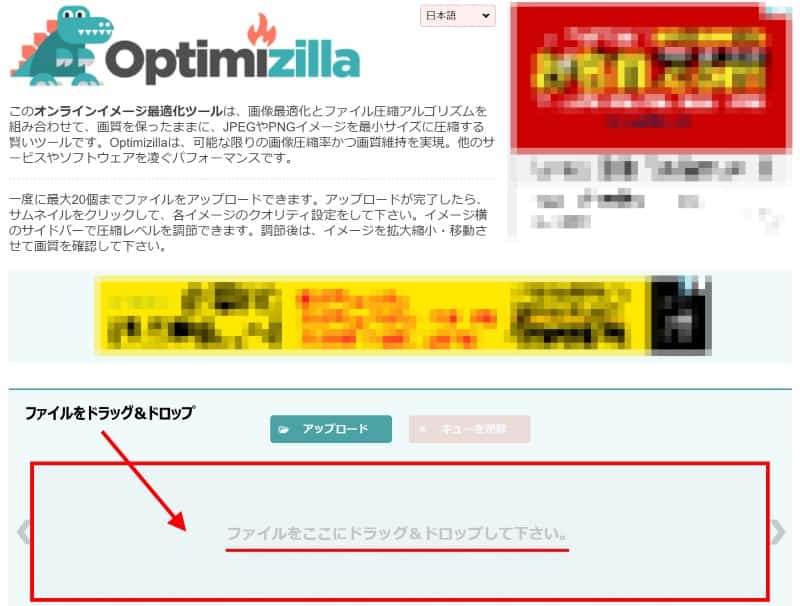
画像圧縮サイト「Optimizilla」にアクセスしてください。
2.ファイルをドラッグ&ドロップする

圧縮したいファイルを、枠の中にドラッグ&ドロップします。
もしくは、アップロードボタンよりファイルをアップロードしてください。
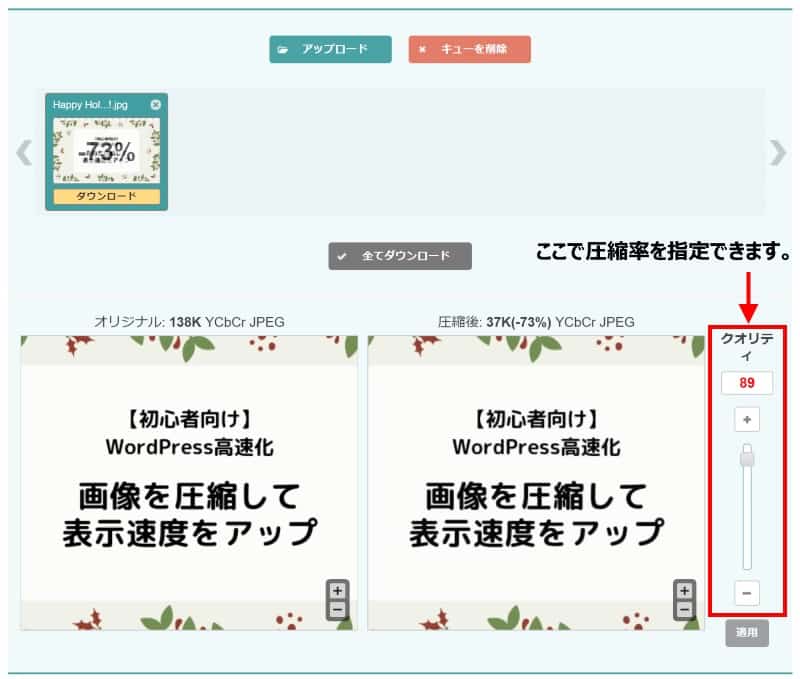
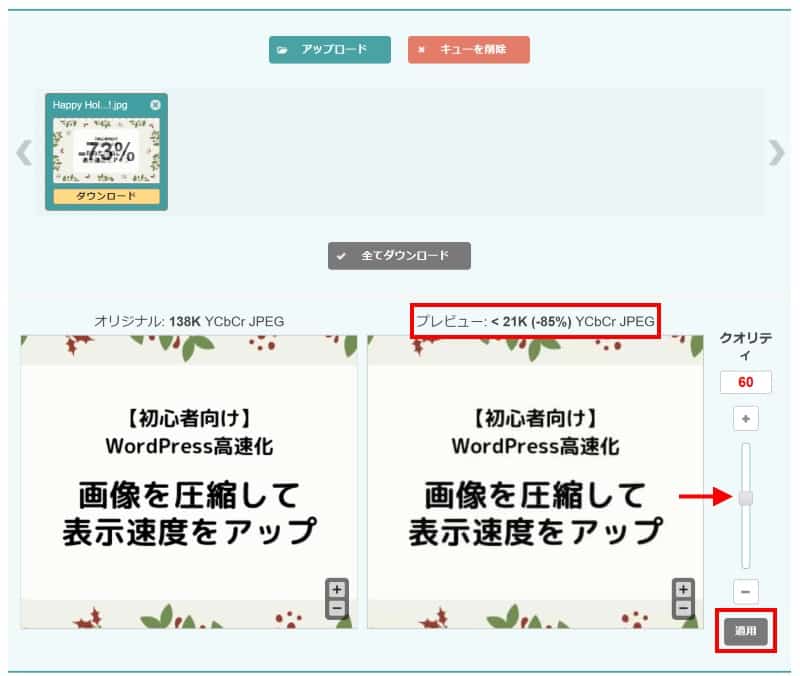
3.圧縮率を指定する

ドラッグ&ドロップをすると、自動的に圧縮がスタート。
圧縮が終わったら、圧縮後の画像とファイルサイズが表示されているのを確認してください。
どのくらい圧縮されたかが一目で分かるようになっています。
画質とファイルサイズが比較できるのでけっこう便利です。

このままでも十分なのですが、もっとサイズを小さくしたいという方は、右側にあるスライドバーで圧縮率を高くしてください。
スライドバーを動かし、圧縮率(クオリティ)を決めたら適用をクリックして、再度圧縮します。
ここであまり圧縮しすぎると画像が見ずらくなってしまうので、違和感のない程度にしておいてください。
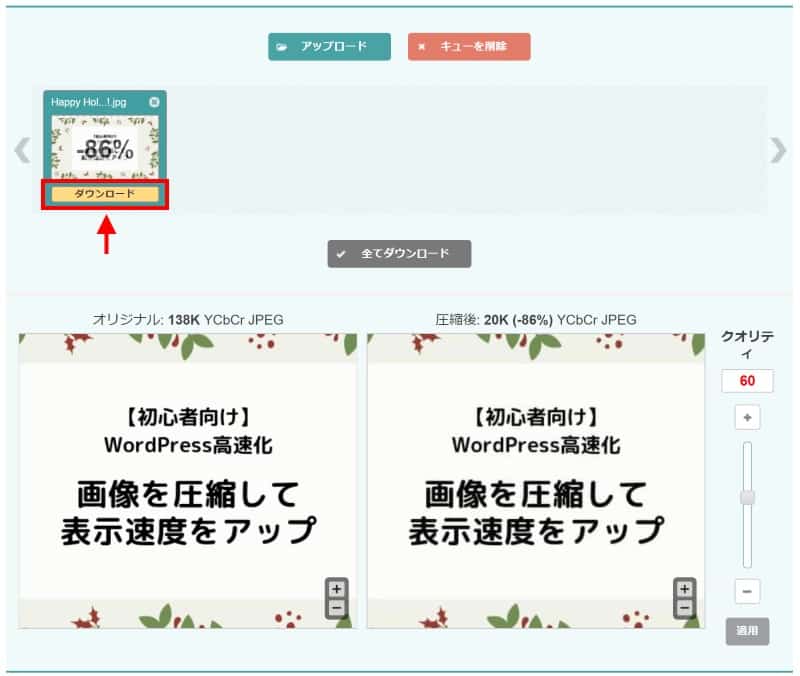
4.圧縮したファイルをダウンロード

圧縮が終わったら、ダウンロードボタンをクリックすれば、ダウンロードが開始されます。
ダウンロードが完了すれば終了です。
サイト表示速度の比較【実例】

実際にこのページを使って、画像圧縮前と圧縮後の表示速度を比較してみました。
- 圧縮前:合計702KB
- 圧縮後:合計183KB
表示速度の計測は、Googleの「PageSpeed Insights」を使用します。
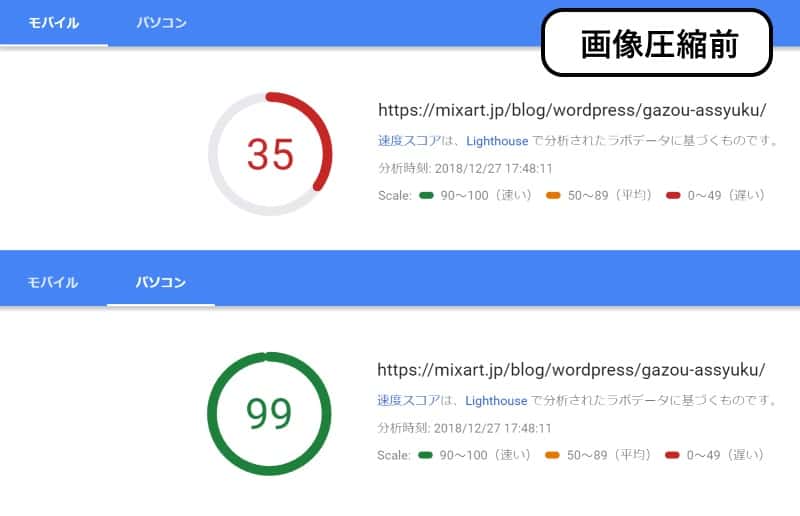
画像圧縮前の表示速度

・モバイル:35点、パソコン:99点
「PageSpeed Insights」はリニューアル後、モバイルに関しては以前よりいいスコアが出なくなりました。
この時もモバイルのスコアは35点と、かなり低い結果です。
次は、すべての画像を紹介した方法で圧縮した場合の、表示速度を計測したいと思います。
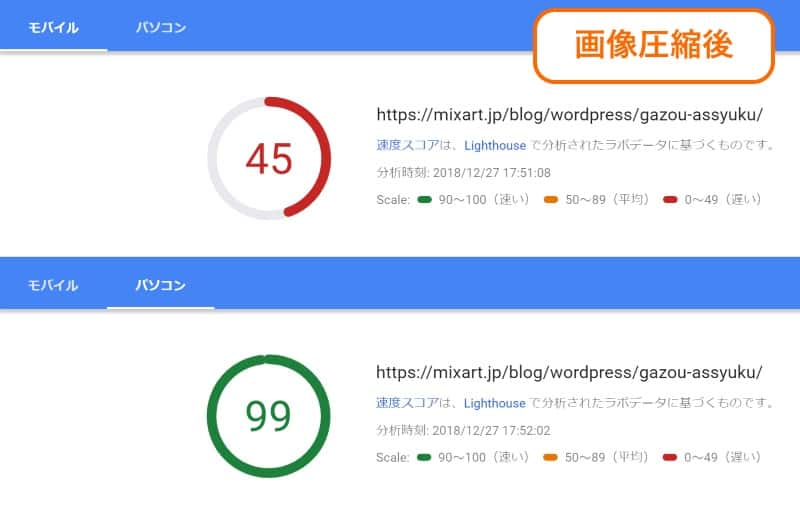
画像圧縮後の表示速度

・モバイル:45点、パソコン:99点
総ファイルサイズは、702KBから183KBまで圧縮。
計測結果は、モバイルのスコアが45点と、10点も改善することができました。
画像を圧縮するかしないかで、これだけの差がでます。
これは無視できるものではないということが、分かっていただけたのではないでしょうか。
このページよりも画像を多く使っている場合は、もっと表示速度に差がでる可能性が高いと思います。
プラグインを使って画像最適化しよう

ここまで紹介してきた方法で圧縮しておけば十分なのですが、「EWWW Image Optimizer」というプラグインを使うことで、さらに画像を最適化することができます。
「EWWW Image Optimizer」はインストールして有効化するだけで、アップロード時に画像を自動で最適化してくれる便利なプラグインです。
しかも、アップロード済みの画像も一括で最適化できちゃいます。
初心者でも簡単に使えるプラグインですよ。
設定方法や使い方はここでは省略しますので、こちらの記事をご覧ください。
表示速度が遅いのはサーバーにも原因あり?

画像を圧縮することで表示速度の改善をすることは可能です。
ですが、サーバーの性能が良くなければ、いくら対策をしても限界があります。
僕も最初は、コスパの良さからロリポップを使用していましたが、速度やアクセスが集中したときの安定感を考えてエックスサーバーに変更しました。
- SSDを使用しているので表示速度が速い
- WordPressの作業効率が上がる
- 急激なアクセス増加でもダウンしない
- 稼働率99.99%以上と安定している
エックスサーバーは、サイトの表示速度も速くなるのですが、それよりも実感したのがWordPressの処理速度です。
ロリポップではブログを書くときに、投稿ページやメディアページへ移動する際に2~5秒かかっていましたが、エックスサーバーではそれが1秒もかからず表示されました。
たった数秒と思うかもしれませんが、1日に何回もあることなので快適度は雲泥の差ですよ。
国内シェアNo.1
まとめ:初心者でも実践できる方法

- 表示速度が遅いと離脱率がアップする
- 初心者でも簡単にできる対策は画像のリサイズと圧縮
- 画像圧縮のおすすめサイトは「Optimizilla」
- 画像の圧縮で表示速度の改善がみられた
- EWWW Image Optimizerで画像を最適化
- 表示速度はサーバーにも原因がある
表示速度はサイト運営において、とても重要なことです。
改善方法はいくつもありますが、初心者の方には難しいものもあります。
その中でも、簡単にできるのが画像の圧縮です。
ひと手間かかってしまいますが、後から修正するのはとても大変な作業になります。
やるのとやらないのとでは、後々大きな影響が出てくるかもしれませんよ。
早い段階から習慣づけると、手間に感じることなくできるので、今すぐ実践してみてください。