この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
WEBサイトの表示が遅いと、せっかく見に来てくれた人が離脱してしまいます。
表示が遅くなればなるほど離脱率もアップするので、表示を早くしたいと感じている方も多いはず。
そこで今回紹介するのが、「WP Fastest Cache 」というキャッシュ改善プラグイン。
「WP Fastest Cache」を使えば、誰でも簡単にサイトの表示速度を改善できます。
これから設定方法や使い方を解説していきますので、参考にしてみて下さい。
当ブログのWordPressテーマは「SANGO」です。
クリックできる目次
WP Fastest Cacheとは?
WP Fastest Cacheは、WEBサイトのページをサーバー上に事前に準備。
それをキャッシュとして保存し、表示速度を改善してくれるWordPressのプラグインです。
WP Fastest Cacheのおすすめポイントは、項目にチェックを入れるだけで最適化できるので手間がかからないこと。
設定と使い方もカンタンで、詳しいことが分からない初心者でも安心して利用できます。
WP Fastest Cacheをインストールし有効化する

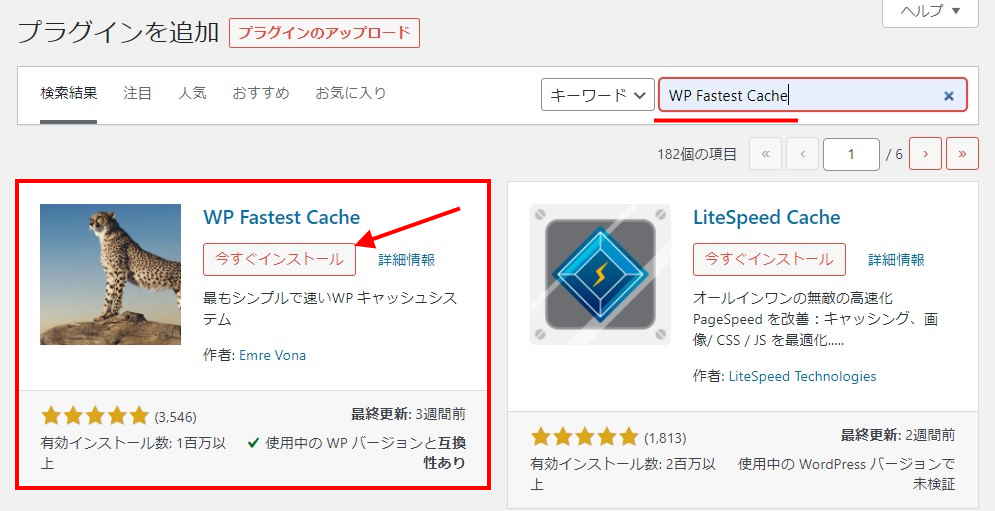
WordPressのプラグインの追加画面で「WP Fastest Cache」と検索します。
検索結果に「WP Fastest Cache」が表示されるので、インストールし有効化してください。
これでプラグインの導入は完了です。
WP Fastest Cacheの設定方法
Wp Fastest Cacheの設定は、基本的に必要な項目にチェックを入れるだけなので、初心者でもカンタンにできます。
ダッシュボードの設定より、Wp Fastest Cacheを選択して設定画面を開いて下さい。

最初に簡単モードから「Enable Ludicrous Mode」に変更しておいてね。
日本語化する

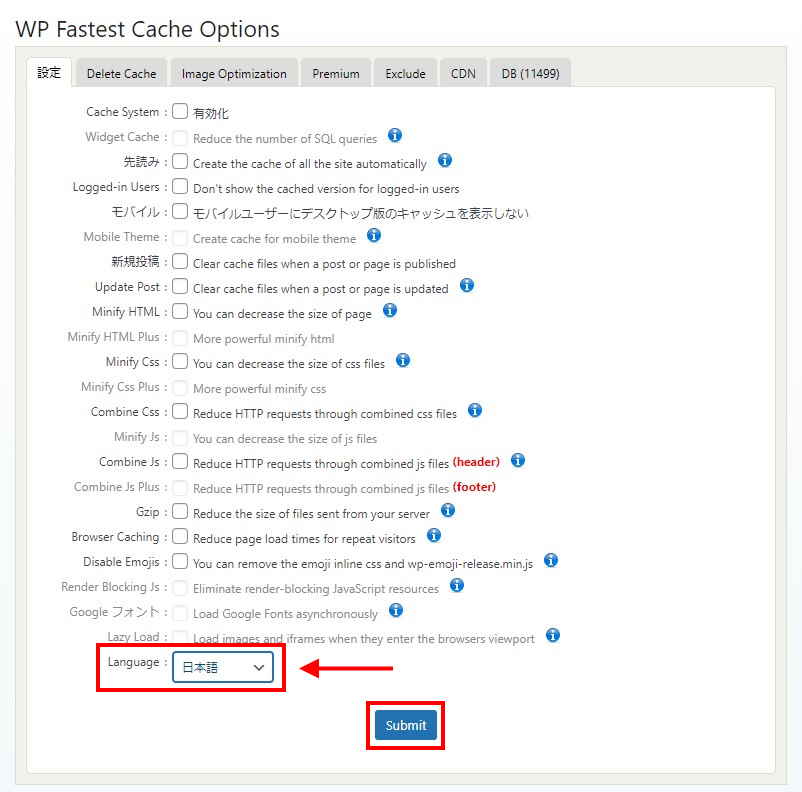
まずは設定画面を日本語に変更します(一部は英語のまま)。
設定タブの「Language」で「日本語」を選択し「Submit」をクリックしてください。
選択項目・説明

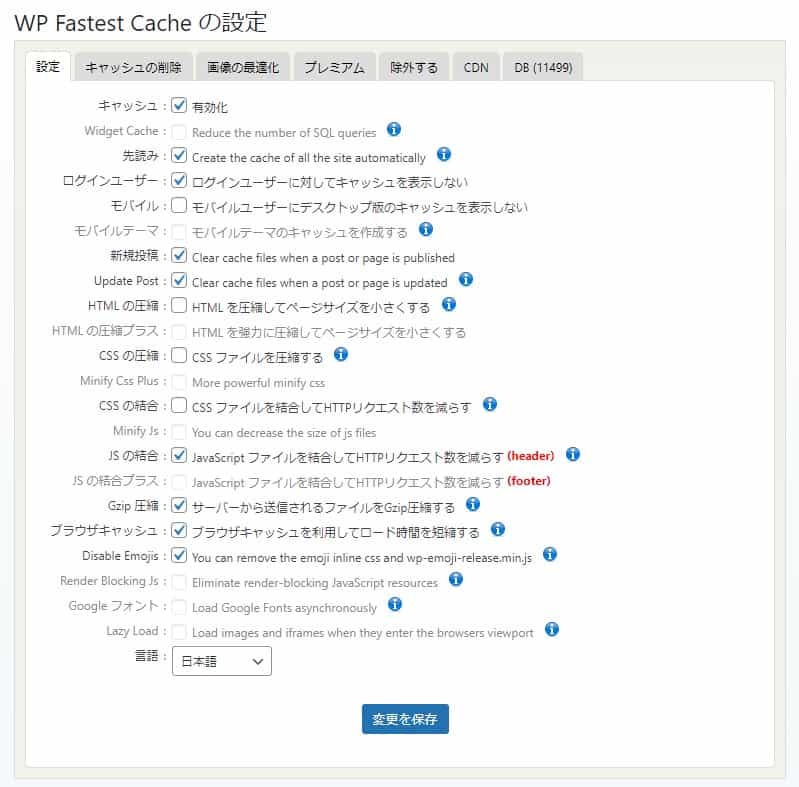
たくさんチェックする項目がありますが、基本的には上記の項目をチェックすればOKです。
ただ、何を設定しているか分からないと思いますので、設定項目を上から順に説明をしていきます。
キャッシュ
チェックを入れることでプラグインを有効化します。
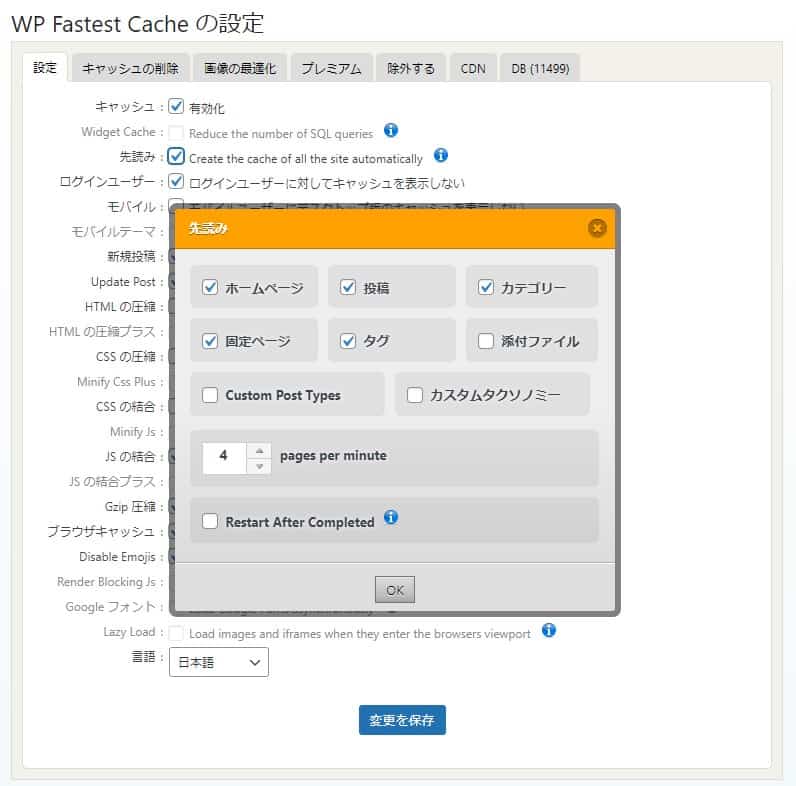
先読み

選択した項目のキャッシュを事前に作成してくれます。
上記画像のように5つの項目にチェックを入れてください。
- ホームページ
- 投稿
- カテゴリー
- 固定ページ
- タグ
ログインユーザー
サイトの管理者に対するキャッシュを表示させないようにします。
キャッシュを残したままだと、サイト内容の変更点が反映されない場合があるので、チェックを入れておきましょう。
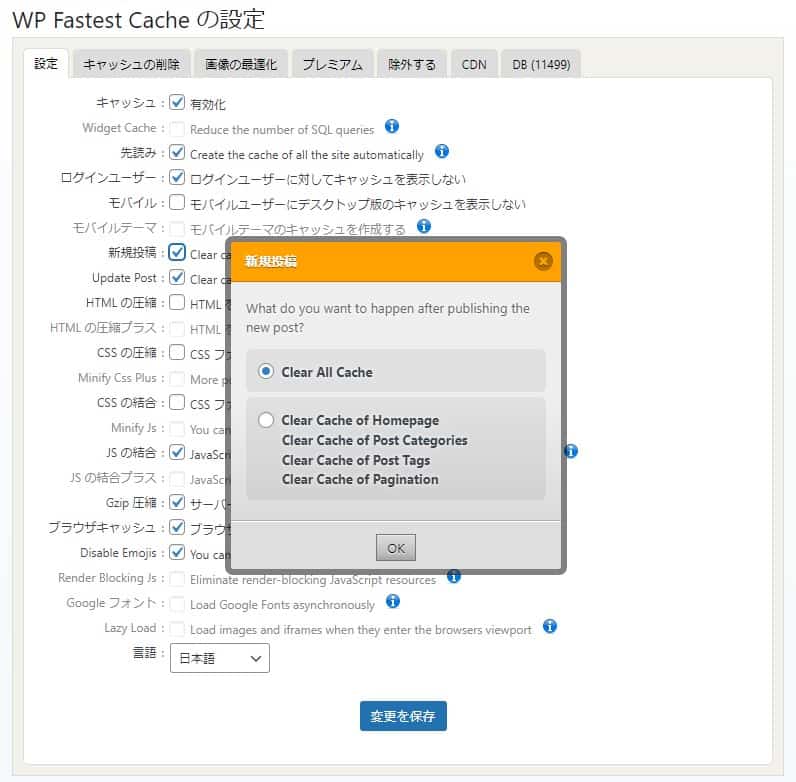
新規投稿

記事の新規投稿時に古いキャッシュを削除してくれます。
「Clear AllCache」にチェックを入れてください。
更新頻度が多い方は、投稿の度に最新のキャッシュ状態に更新できるのでとても有効です。
Update Post
記事を更新した際に古いキャッシュを削除してくれます。
新規投稿同様、チェックしておきましょう。
ファイルの圧縮・結合
選択したファイルを圧縮・結合して最適化してくれます。
- HTML の圧縮
- CSS の圧縮
- CSS の結合
- JS の結合
この項目は、他のキャッシュ系プラグインとの兼ね合いでチェックを入れてください。
当サイトの場合、HTMLとCSSに関しては「Autoptimize」にて設定しているため、「JSの結合」のみチェックを入れています。
他のキャッシュ系プラグインを使用していない場合、すべてにチェック入れてください。
Gzip圧縮
ファイルサイズを小さくし、サーバー間で転送量を減らしてくれます。
ブラウザキャッシュ
ブラウザ上でキャッシュを生成。
通常サーバーで生成するものをブラウザで行うことで、ロード時間を短縮してくれます。
Disable Emojis
WordPressの絵文字機能を無効化し表示速度を改善します。
絵文字が使えなくなるので、絵文字を使わない方はチェックを入れてください。
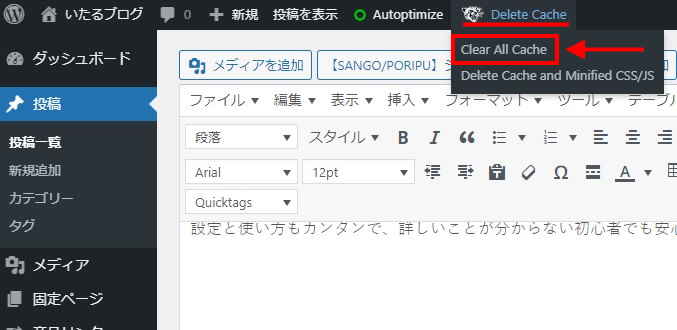
キャッシュを削除する

必要な項目にチェックし保存後、WordPress上部にある「Delete Cache」の「Clear All Cache」をクリックして、古いキャッシュを削除してください。
これで、WP Fastest Cacheの設定は完了です。
WP Fastest Cache導入後の速度改善

プラグイン導入後、実際にどのくらい速度が改善したのか紹介していきます。

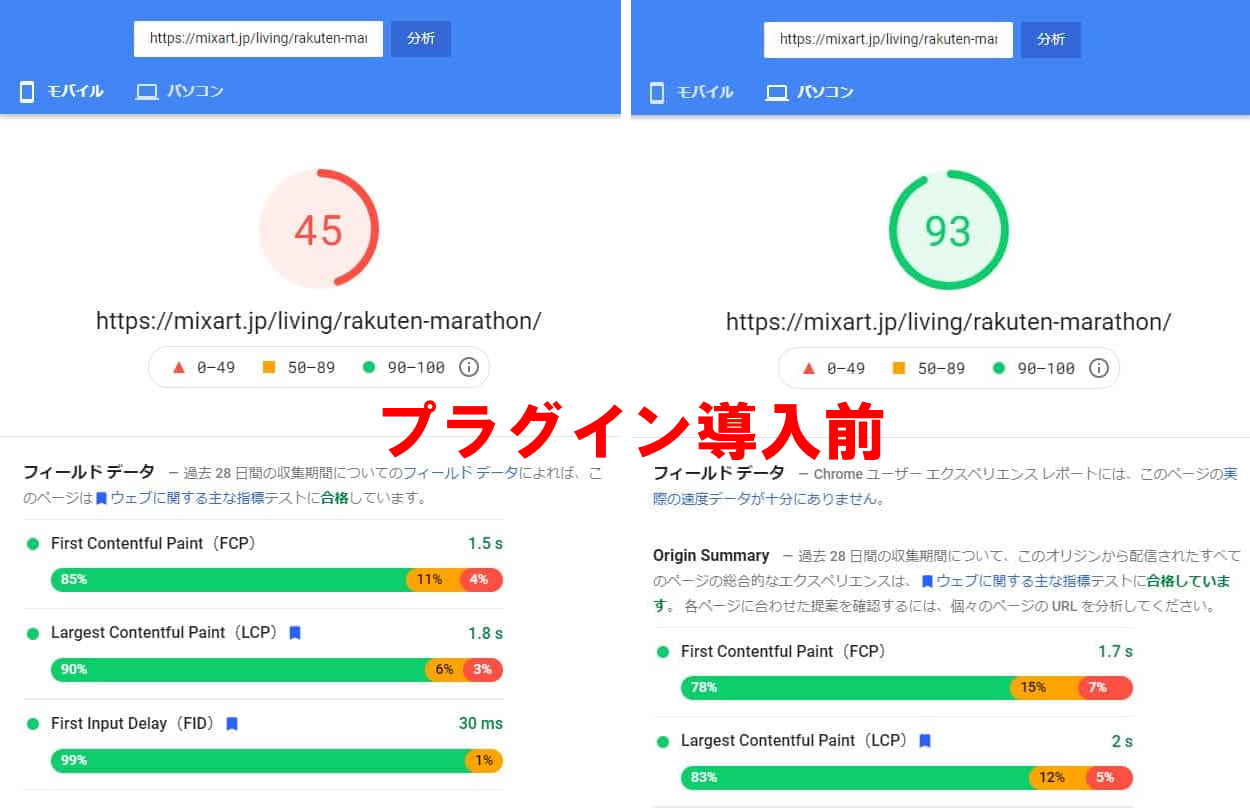
上記は、Wp Fastest Cache導入前のサイト表示速度の数値です。
PCは問題ありませんが、モバイルの数値が要改善(赤)の数値となっています。
このままではユーザーエクスペリエンス(ユーザー体験、UX)が非常に悪いです。
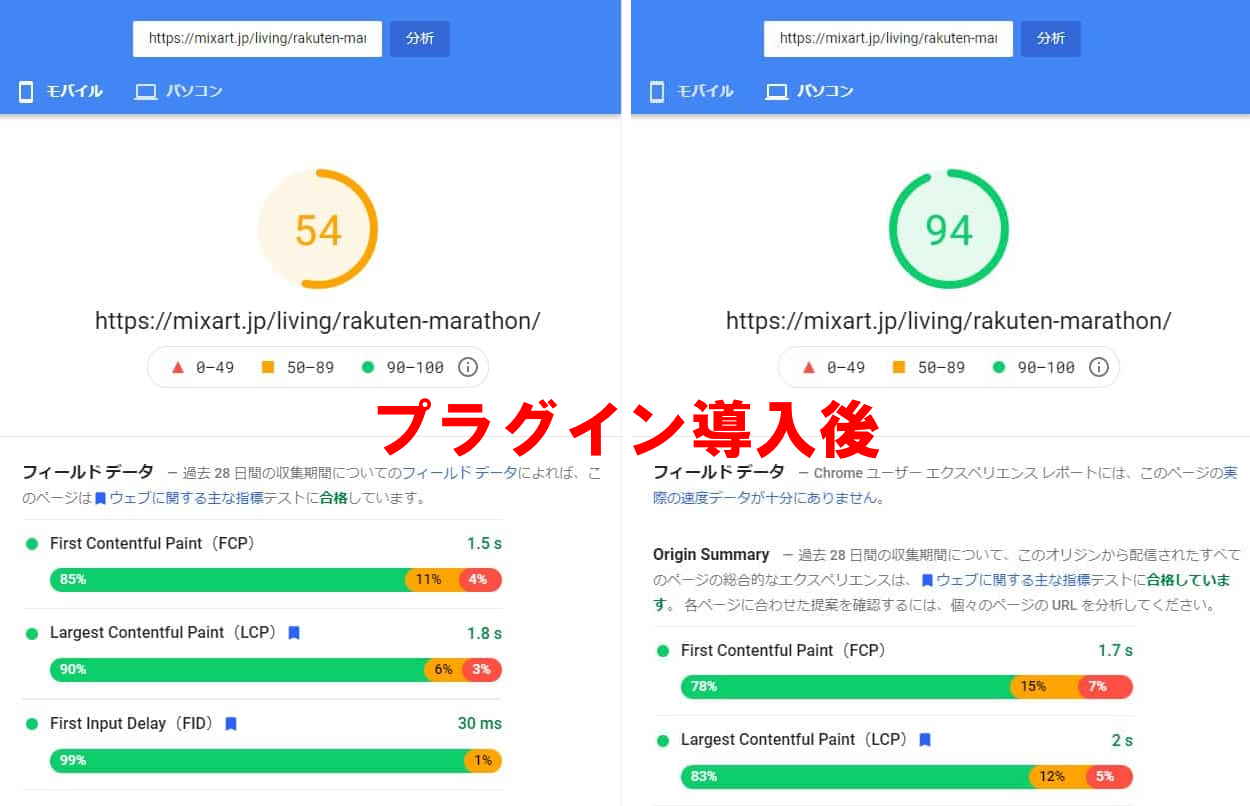
そこで、WP Fastest Cacheを導入してみた結果が下記になります。

PCはほぼ変わりませんが、モバイルの数値が大きく改善されたのが分かると思います。
使用テーマやプラグインに相性の良し悪しによって、改善される内容に差はありますが、対策をとってこなかったサイトの場合、改善される可能性が高いです。
計測に使用したサイトは「Google PageSpeed Insights」です。
WP Fastest Cache導入時の注意点

導入前に注意すべき点を紹介します。
キャッシュ系のプラグインは、使用するWordPressテーマによってサイトの表示が崩れてしまう場合があります。
WP Fastest Cacheも例外ではなく、その危険があるので注意が必要です。
対策としては、プラグイン導入前にWordPressのバックアップを取っておくこと。
バックアップを取っておくことで、不具合が起きたとしても以前の状態に戻すことができます。
不安な方は「BackWPup」などのバックアッププラグインで、事前にバックアップしておいてください。
WP Fastest Cacheまとめ

サイトの表示速度は遅いと、訪問者は見るのをあきらめてしまいます。
そうならないためにも、表示速度の改善は必須事項です。
必要な項目をチェックするだけと、使い方もかんたん。
サイトの表示速度を改善したい方は、ぜひ試してみて下さい。





